Google no para de innovar en su algoritmo para cumplir su objetivo: ofrecer los mejores resultados para cada una de las búsquedas que lleven a cabo los usuarios. Por ello, ha añadido un nuevo criterio que afectará al posicionamiento orgánico de tu sitio web. Son los Core Web Vitals, que pasarán a evaluar la experiencia de usuario que puedas ofrecer.
Qué son los Core Web Vitals
Para cumplir este objetivo, este conjunto de métricas de Google tiene en cuenta factores como el tiempo de carga, la estabilidad visual o la interacción de los usuarios. Esto afecta de forma directa al posicionamiento. Es importante que tengas en cuenta que se encuentran en constante evolución. Por ello, pueden variar a lo largo del tiempo. La idea inicial era que entrara en vigor a lo largo de 2020. Sin embargo, el contexto de pandemia varió los planes.
Por esta razón, Google se comprometió a anunciarlo con 6 meses de antelación por lo que entrara en vigor a lo largo de este 2021. El 2 de septiembre Google anunció que la Page Experience Update estaba completada, con lo que los Core Web Vitals pasaban a ser un factor de posicionamiento. Para optimizar todos los elementos necesarios de tu sitio web debes tener en cuenta los siguientes elementos:

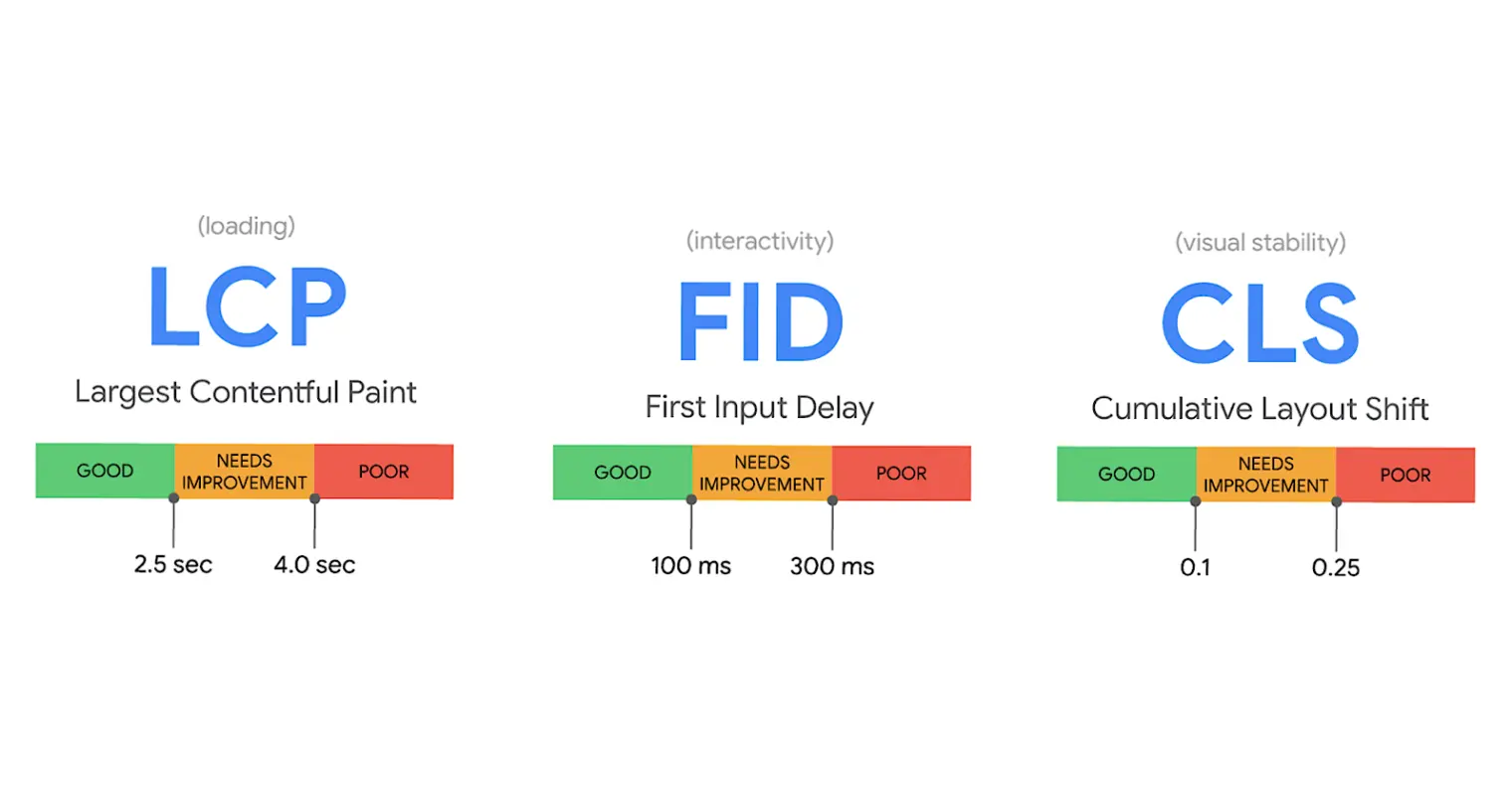
LCP o Largest Contentful Paint
El primer factor a considerar es el LCP o tiempo que tarda en cargar una página web sus elementos más importantes. Este es uno de los menos novedosos ya que el SEO ya contempla el tiempo de carga. Un sitio web que sea lento siempre posicionará peor. En este caso, evalúa el tiempo que tarda la página web desde el momento en el que entra un usuario en cargar el texto o la imagen de mayor peso.
Si en tu sitio web primero carga el título y, posteriormente, la imagen de portada tendrás un mal LCP. Pero, si es al revés obtendrás una buena puntuación. Debes revisar las imágenes, los vídeos, así como los nodos de texto para que tengan una buena optimización.

FID o First Input Delay
Aunque no lo parezca, el FID guarda una estrecha relación con el anterior punto, aunque no tengan nada que ver. En este caso, Google se centra en la interactividad del usuario, y más concretamente en el tiempo que tarda un usuario en hacer clic en alguna parte de la página.
Por ejemplo, entras a un sitio web de un restaurante. Empiezan a cargar los elementos, y te aparece un enlace en un CTA a reservar una mesa. Si rápidamente haces clic en ella, esta página web recibirá una buena puntuación. Para poder optimizar el FID es absolutamente necesario que tomes en consideración todos los elementos HTML nativos que deben cargarse antes de la interacción del usuario.
CLS o Cumulative Layout Shift
Finalmente, este último factor también guarda relación con los anteriores. En este caso, se refiere a la estabilidad visual. Es capaz de medir la distancia que recorren los elementos cuando es posible visualizarlos en la pantalla. Cuando alguien accede a tu sitio web y ve la cabecera y los primeros elementos, estos se desplazan y aparecen otros de nuevos significará una buena puntuación de CLS.
Evalúa que una web sea capaz de modificar los elementos que aparecen primero y cambiarlos de posición. Para optimizar este factor es importante que la arquitectura web, y el diseño sean los adecuados. Es muy importante tener una estrategia que esté bien definida.
Dónde puedes consultarlas
Puedes consultar todo lo relacionado con estas métricas en Google Search Console. En esta plataforma ya se han habilitado los informes para que puedas verlo con todo tipo de detalle. En la barra lateral de la izquierda podrás acceder a la parte de mejoras y, haciendo clic en las métricas web principales, podrás consultar todo lo relacionado con los Core Web Vitals.
Otras herramientas que tienes a tu disposición es la de Page Speed Insights, especialmente en el factor LCP y CLS que están relacionados con la velocidad de carga del sitio web. De hecho, esta plataforma ya ha incorporado las métricas relacionadas con esta actualización del algoritmo de Google. Adicionalmente, Lighthouse es una extensión que puedes instalar si navegas con Google Chrome. Lleva a cabo un informe general de tu web a nivel SEO, donde también incluye aspectos relacionados con este tema. Lo mismo pasa con Web Vitals, otra de las extensiones que puedes encontrar en Chrome.

En líneas generales, las plataformas están incorporando estas métricas. Una de las últimas que lo ha hecho es SE Ranking, con el objetivo de poder competir con algunos de los referentes del sector. SemRush es otra de las principales herramientas que incluye esta información a través de la plataforma Lighthouse, en versión beta. Aún no ha podido conseguir los datos exactos del FIB por lo que no ha dado el salto.
Es importante que vayas monitorizando estas métricas, especialmente cuando estés llevando a cabo un trabajo de optimización. Solo así podrás analizar el impacto de los cambios realizados, y conocer los siguientes pasos que debes dar en este proceso.
Cómo afectan a tu posicionamiento SEO
Sigue siendo incierto todavía el impacto que puede tener el posicionamiento SEO. Obviamente es un factor más que debes tener en cuenta, pero resulta difícil poder hacer un orden de prioridades. De momento, solo debes quedarte con que es una iniciativa más que no debes perder de vista a la hora de optimizar tu sitio web.
Los factores LCP, CLS y FID serán examinados por Google en todas las páginas web. En función de estos, junto al resto de aspectos que se tienen en cuenta el SEO se ordenará el Page Rank. En el caso de detectar algún tipo de error o que no se cumple con sus requisitos, tendrás una mala puntuación.

Como conclusión, los Core Web Vitals son un factor más que afectan al SEO y que debes monitorizar. La experiencia de usuario, especialmente con el auge de los smartphones y del tráfico móvil, apunta a convertirse en uno de los factores clave para obtener un buen posicionamiento orgánico.

COMPARTE